讓你靈感不枯竭!11個內容創作者必收的靈感設計網站
設計的重要性?
許多人會覺得內容創作者最重要的是文字,當然文字內容是肯定重要的,但人類是典型的視覺動物,要如何在第一眼就吸引人觀看你的作品,作品的視覺呈現是否對大眾來說是美且有趣的事物,就是很重要的事情了!(美的定義確實是主觀性的,這裡先不討論)另外,你的設計風格與配色也會間接的代表了你的個人形象,營造觀眾對你的觀感,所以選對排版與配色絕對是吸引粉絲的必備條件。
- 內容創作者必知的設計網站 -
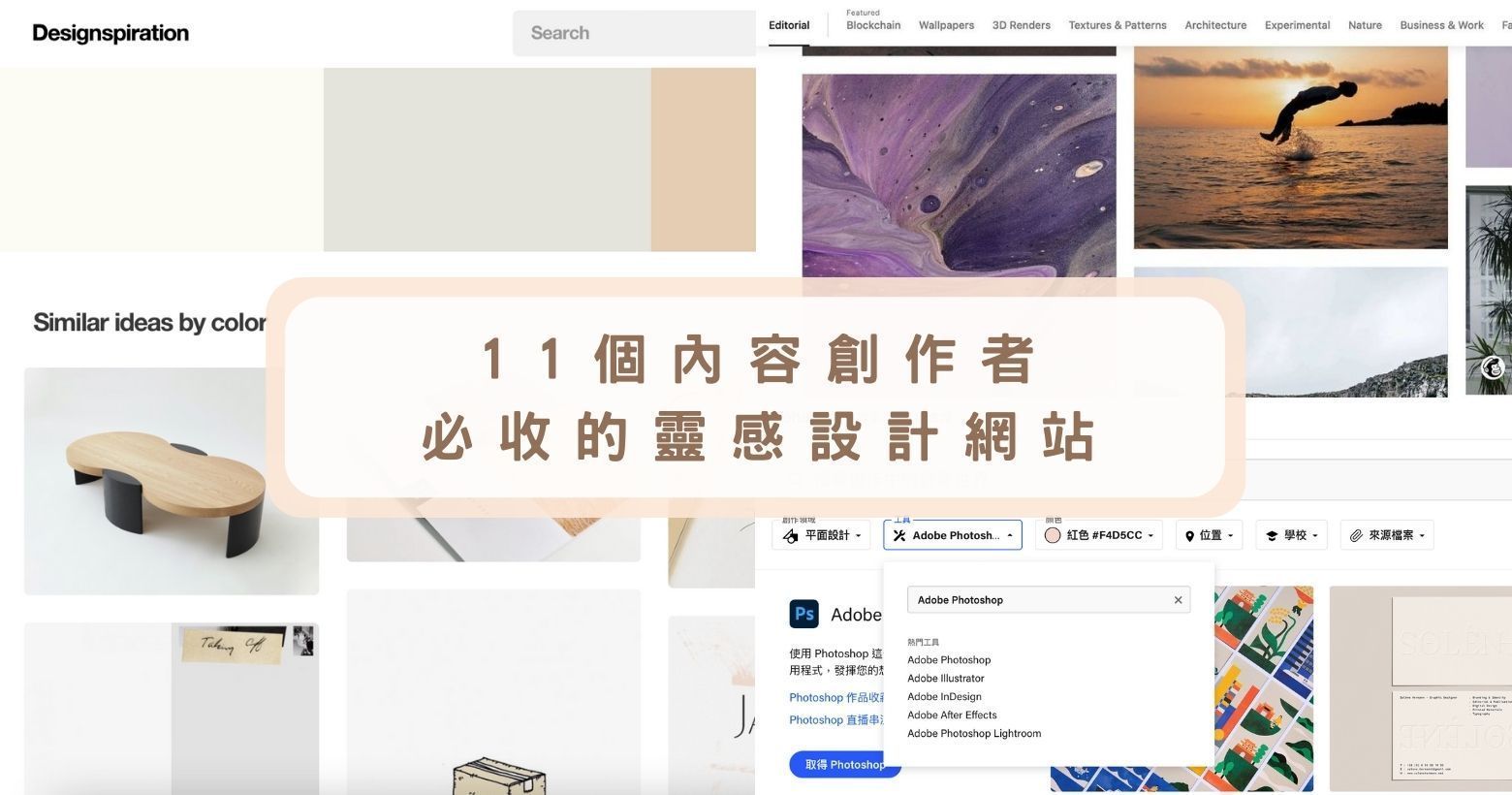
1. Designspiration


此網站名字的白話文就是 Design(設計) + Inspiration(靈感) ,這是小隊長私心覺得在做設計時最好用的網站。它跟 Pinterest 有點相似,裡面的內容包羅萬象,除了一般的關鍵字搜索功能,特別的是它還可以一次用5種顏色來進行篩選!是缺乏靈感與苦惱於配色比重時,超值得參考的好用工具!
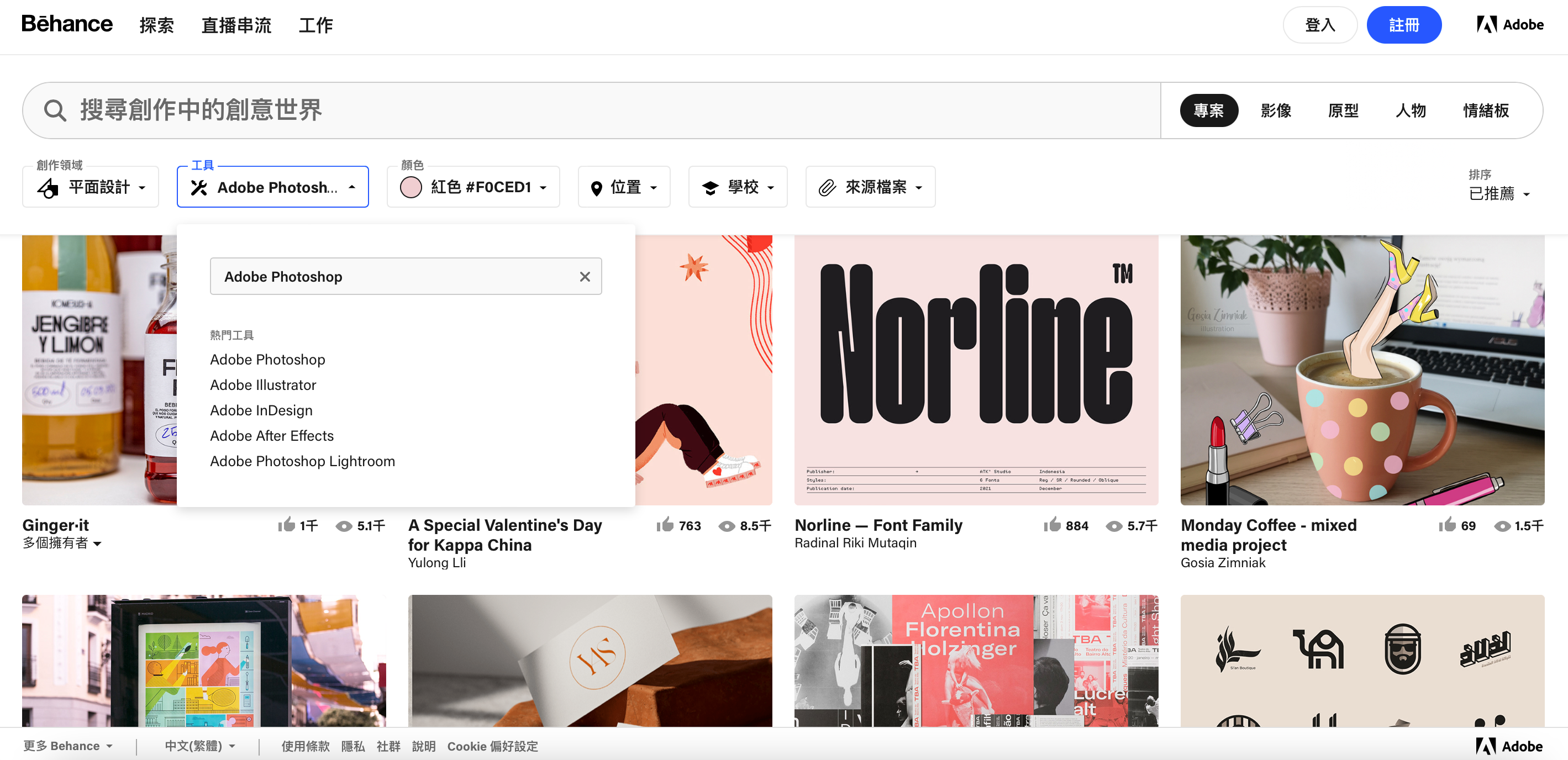
2. Behance


Behance 是一款 Adobe 旗下用於展示並發現創意作品的在線平台。相信許多創作者一定離不開 Adobe Photoshop 或 Adobe Illustrator ,這時候,使用網站中的工具選項,就可以看到大家利用此工具做出的相關作品,其中也有設計師會在此分享他們的創作方式與色號給大家喔! Adobe 粉快點來這邊挖寶吧!
延伸設計網站推薦
- 內容創作者必知的配色網站 -
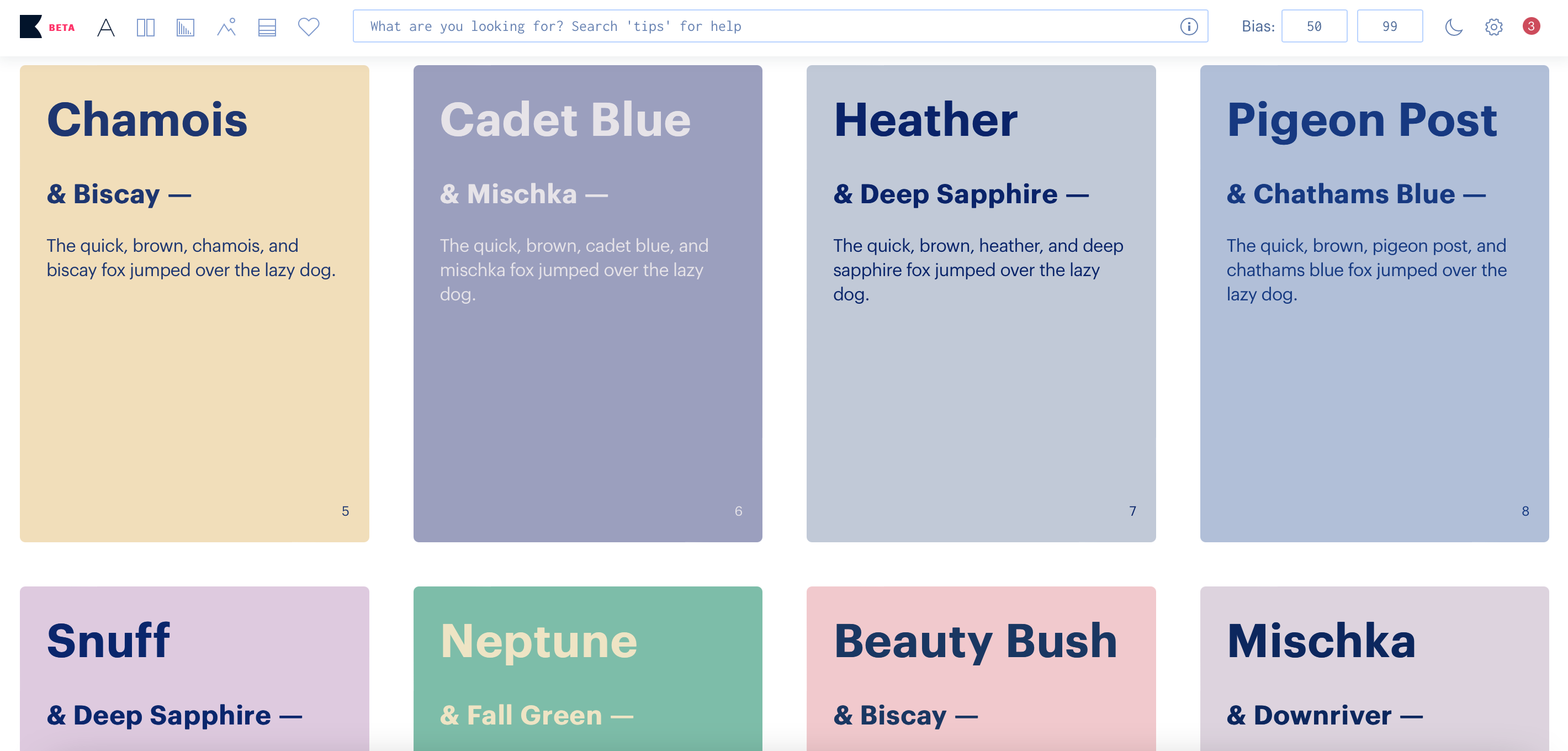
1. Khroma


Khroma 絕對是有配色障礙的人的救星!它能透過人工智慧分析你選擇的顏色,並組成多種由你喜愛的顏色搭配的配色組合,甚至可以說是會「成長」的配色工具!能夠讓你的配色瞬間變得時尚同時又保留你的風格與喜好。
當然裡面的功能是很廣大的,從雙配色、廣告色、漸層色、圖片色,到調色板通通都有!
2. Colorhunt


若說 Khroma 是AI專屬配色網,Colorhunt 就是配色流行趨勢網了!很適合現在沒有配色靈感但又想知道近期流行配色趨勢的人。這裡有多種風格可以選擇,沒有想指定的風格的話,也可以去人氣區看當下的流行配色,透過下方的愛心就可以知道有多少人喜歡這個配色,並看出近期的流行配色趨勢!
- 內容創作者必知的素材網站 -
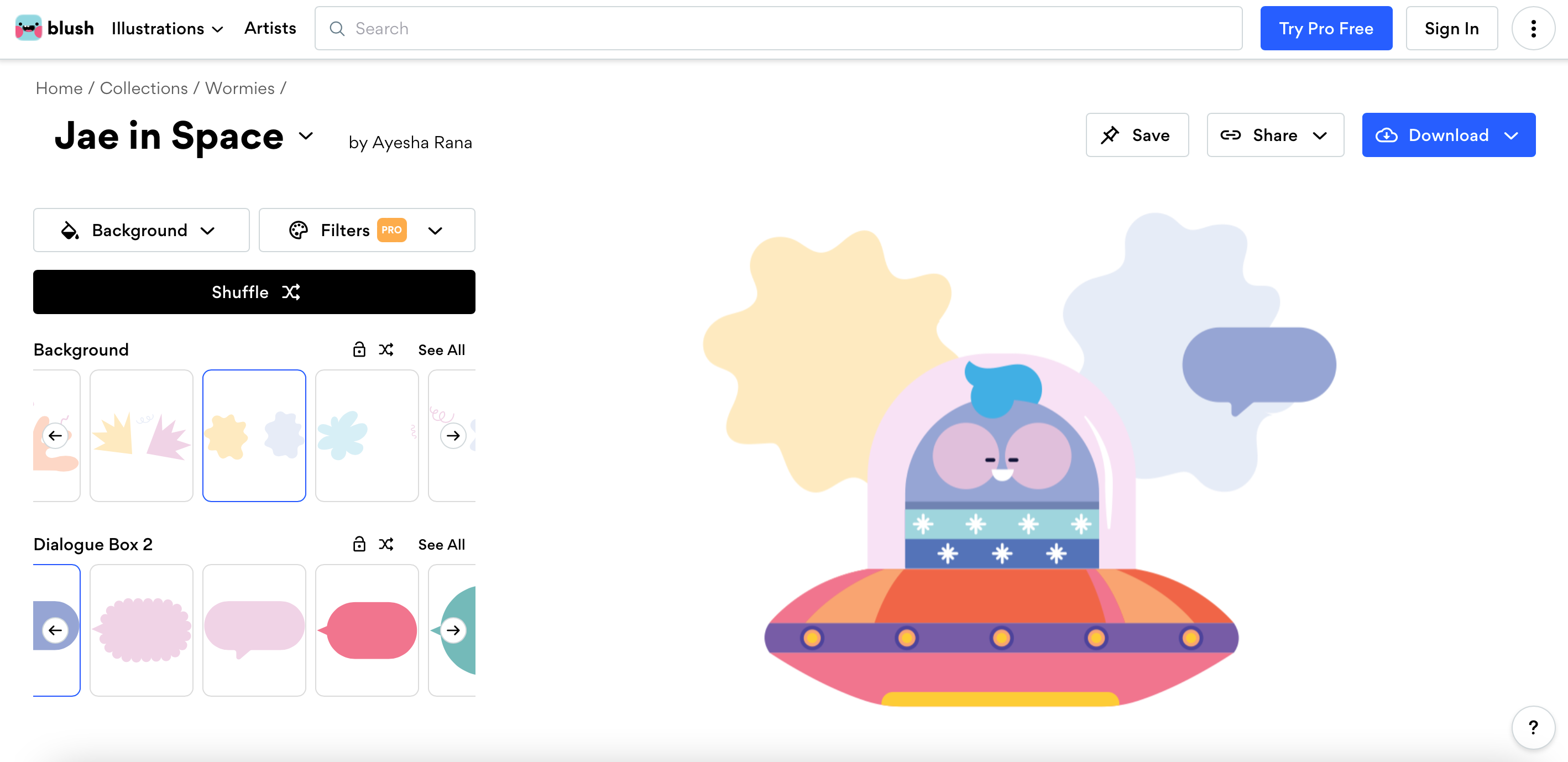
1. Blush Design


有時候做圖功力沒有強到可以創作出插圖,但免費素材又跟自己主題配色不搭,這時候就可以利用這個網站做出你的專屬插圖素材!選出一套喜歡的素材進入編輯,就可以開始使用不同的元件組合與顏色配置,如果沒有靈感的話也可以選擇隨機功能,直接產生一個不同的設計配置。
大家可能會最好奇 Blush Design 的授權方式,依照網站說明,裡面的素材皆是設計師提供,可免費使用於個人或商業用途,無需標示來源出處,根本就是創作者的福音網站!
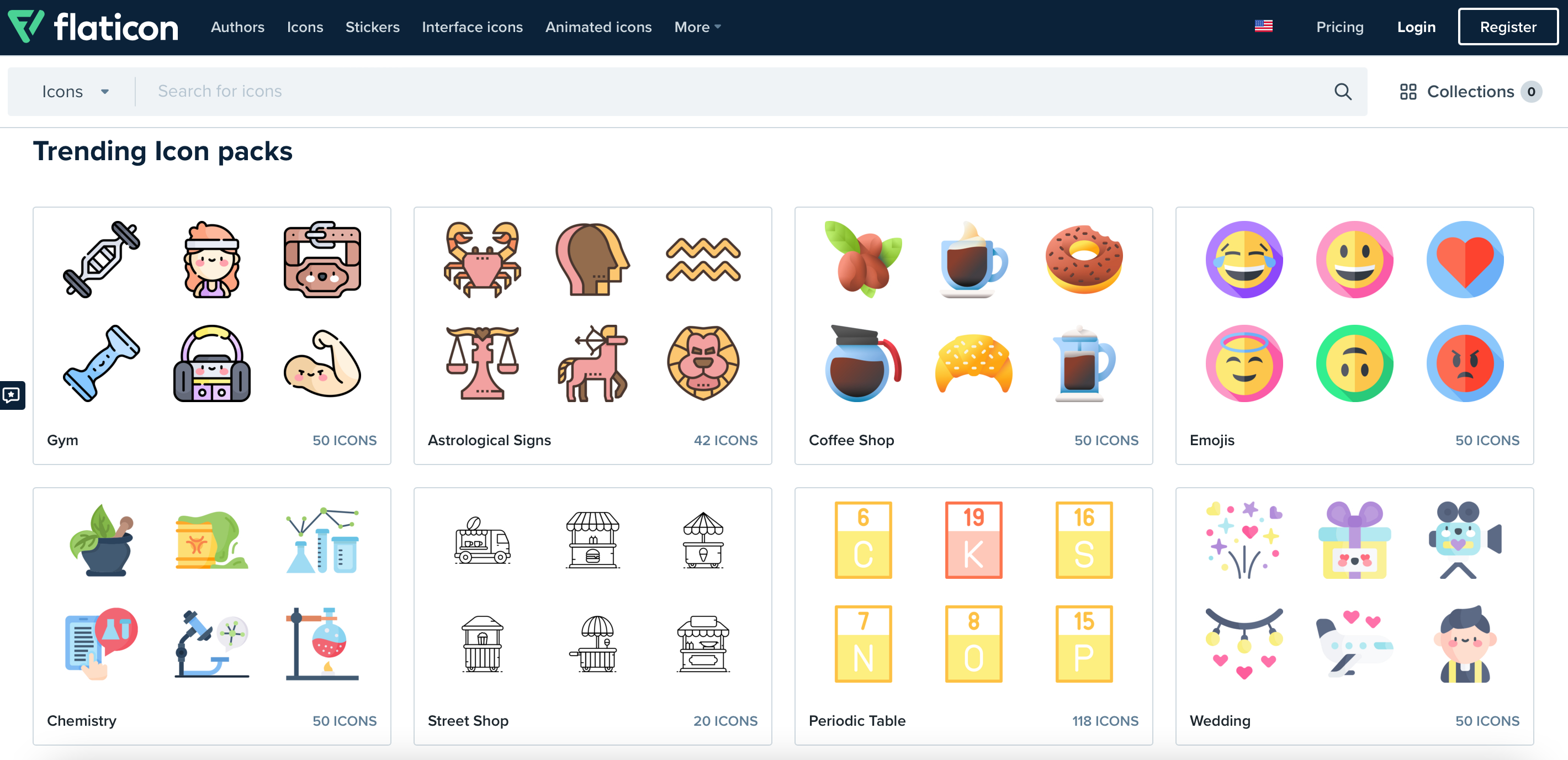
2. Flaticon


身為創作者肯定都知道 Icon 的重要性,在密密麻麻的文字中適時的放上 Icon 就可以讓讀者順利抓住重點,同時也能讓排版順暢許多。Flaticon 裡面提供了上萬種不同的免費 Icons 與 Stickers ,而且光一種圖案就有好幾種不同風格,絕對能讓你找到你喜歡的 Icon 。
小隊長提醒:一般使用只需要註明出處即可,若要商業使用是需要付費的喔!
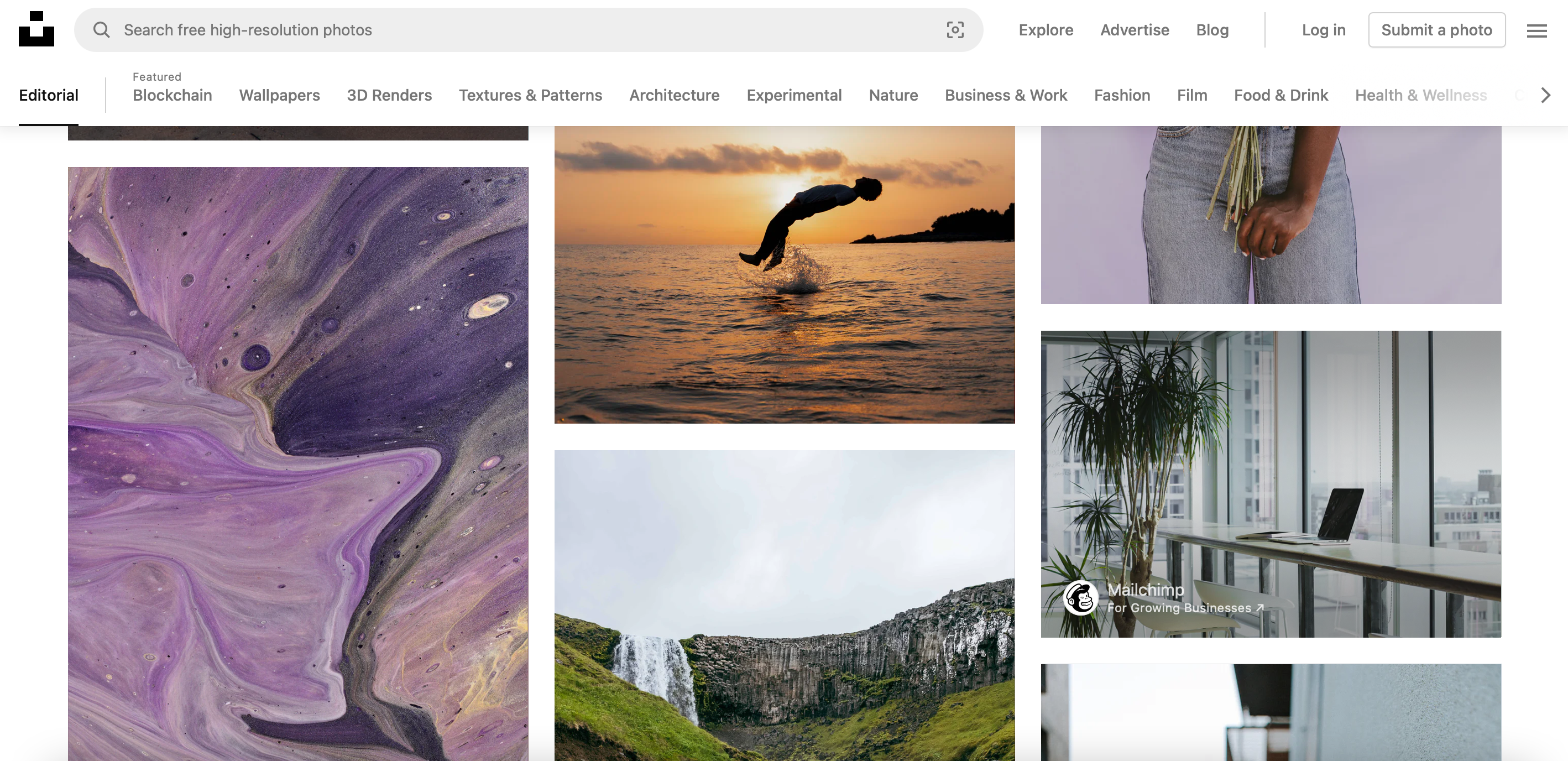
3. Unsplash


若論高清、質感好、種類多元的免費圖庫,小隊長絕對首推 Unsplash 無論是海報設計、商業簡報、個人使用都可以在這找到你需要的圖,而且都是有符合CC0 授權的,大家可以放心使用
CC0 授權(Creative Commons):簡單來說就是這些內容,可以進行複製、修改與商業使用,都不需經過許可,讓你能夠安心無慮的使用這些照片。
以上就是小隊長的私藏口袋設計網站啦~其實要成為一位創作者不需要多強大的設計能力,透過這些網站多參考與學習,漸漸地吸收成自己的養分就可以創造出有自己特色的設計了!讓我們一起成為更厲害的創作者吧♡