小森色調|教你簡單製作時下最夯的IG手寫特效濾鏡不藏私大公開
前陣子很流行自己做IG濾鏡,所以最近花了一點時間研究如何開發自己想要的濾鏡。其實很多人會說要做出一款濾鏡需要一點程式背景知識,不過現在網路上有很多各式各樣的教學影片,我覺得只要搭配影片教學以及自己的創意就綽綽有餘了!廢話不多說,先來說明一下濾鏡制作需要的素材。首先,你要先想好自己想要怎麼樣的濾鏡色調(之後我會在整理一篇來教大家怎麼做自己喜歡的色調以及色調的種類大致上分成哪幾種),建議可以在IG上找一些調色教學來參考。
推薦調色站|colour_jm、milley_color、moona__studio


先確定好自己喜歡的基礎色調之後,就可以把在lightroom/foodie/vsco調好的色調套到使用物件裡的Base LUT image,並且把FastColorLUT.arp元件下載好基本上前置作業就完成了。接下來就可以下載製作濾鏡的軟體Spark AR Studio,下載好之後他會有各式各樣的模板可以選擇。我自己是選color filter的模板進行製作,如果你想做臉部特效也可以選其他的模板唷~
使用物件|下載連結
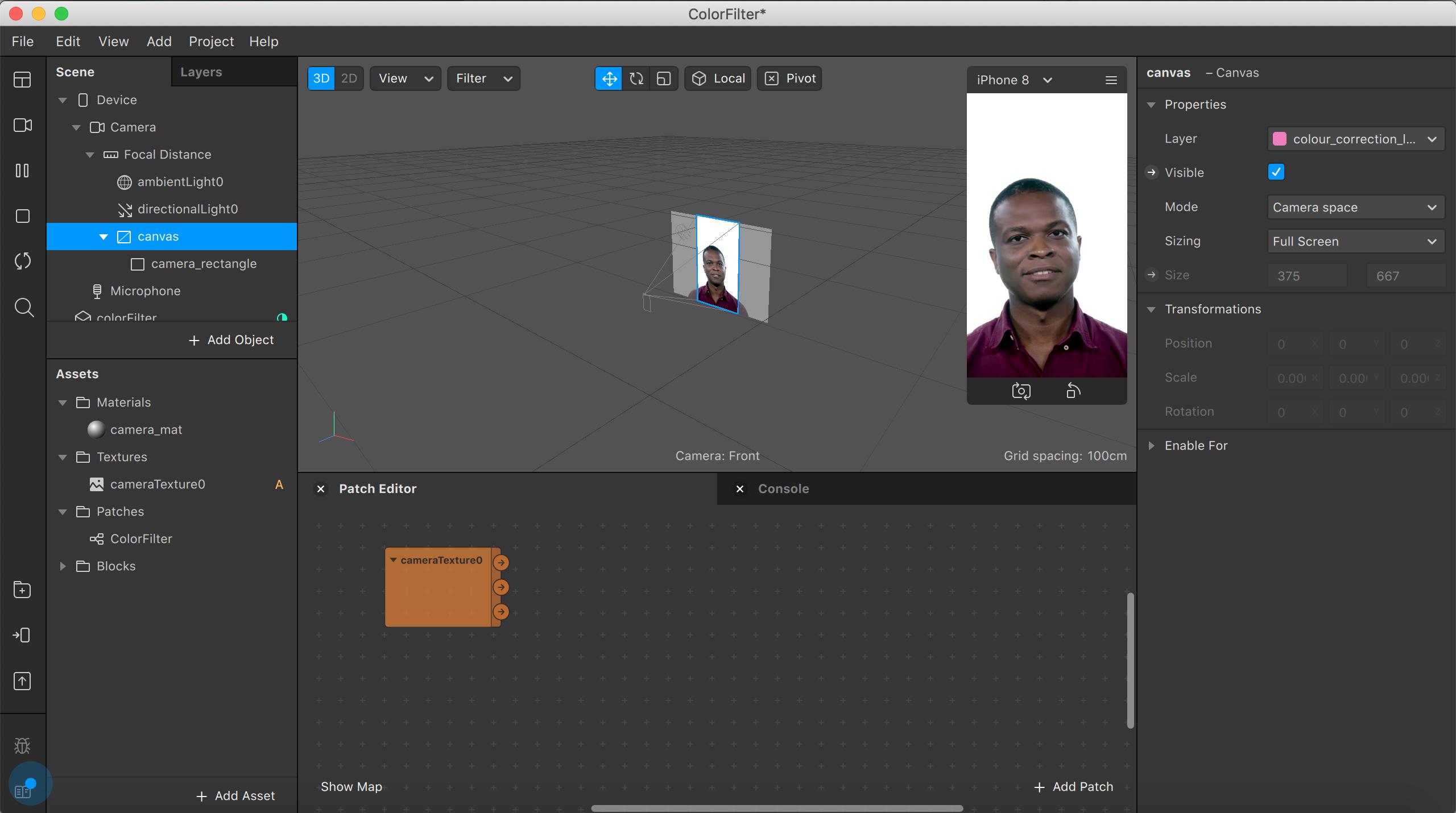
進來到編輯頁面之後會長下面這個樣子,左上方的編輯頁面你可以把它當成圖層的概念,而左下角放的是編輯時會用到的素材和元件,正下方是路徑圖,右邊是會顯示左邊素材的各種設定以及檔案上傳位置。正上方則會顯示你目前編輯的狀況實際用起來的樣子。


canvas的概念就相當於是畫布,而rectangle就相當於你在畫布上要加入的內容。選擇加入rectangle後,右方的size點進去選擇full screen把整個螢幕填滿。


接著在下方選新增materal,它就會顯示在assets的欄位,改名為濾鏡。改好之後在右邊上傳檔案,選擇先前已經調好色調的Base LUT image。在左下角新增assets的地方開啟剛剛下載好的FastColorLUT.arp元件,就會在patches下方看到它。


把左邊的cameraTexture0、濾鏡素材圖片、還有FastColorLUT拉進右方的畫面,再點一下右邊濾鏡Texture選向左邊的箭頭符號,接下來只要玩連連看就好。


把cameraTexture0最上面的箭頭連到FastColorLUT左上方,把濾鏡素材圖片最上面的箭頭連到FastColorLUT左下方,FastColorLUT在連到右邊的黃色濾鏡,基本上就套好濾鏡了。


做好之後,選擇左邊最下面的upload選項就可以上架你的濾鏡作品了,如果還沒完全做好也可以在左下角第二個選項send to app試用效果如何,連結還可以傳給朋友唷~


到這個畫面就可以開始上傳濾鏡囉,記得還要先試拍一段影片以及一張示意圖照片才能夠上傳。


如果還在審查就會顯示是灰色的,如果已經通過的話就會是綠色的公開顯示。從後台可以看到使用次數、曝光次數等資訊可以作為下一次做濾鏡的參考指標。


想知道更多的話可以參考下面的教學連結|基礎濾鏡色調


因為現在規範的關係,我做的文字濾鏡幾乎都過不了審核,但是還是可以使用並且儲存成影片。所以我下面還是有提供試用連結給大家,大家也可以用我已經通過審核的一般濾鏡特效喔!
文字濾鏡|口袋名單和減肥是明天的事、充電中和上班日常、朋友聚餐
歡迎追蹤我的Instagram,不定時分享新的濾鏡、桌布和推薦書籍和韓劇給大家喔!